キャッシュとは、ページの読み込みの際に、一度開いたページのデータを保存しておき、もう一度開く際に表示速度が高速化される仕組み・またはそのデータのことを指します。
つまり、サイトを訪れてくれた方の、ページ表示の速度改善になるため、SEO的な観点からも必要な仕組みなんですね。
目次
キャッシュプラグインを導入して、サイトの表示速度を早くする
WordPressでページキャッシュを設定するためには、キャッシュプラグインを導入するのが一番楽で単純な方法だと思います。
以下で、おすすめのキャッシュプラグインについて紹介していきます。
私の場合は、WordPressのテーマとして、Cocoonというテーマを使用しているので、
Cocoonをお使いの方には特におすすめできると思います。
おすすめのキャッシュプラグインは、WP Fastest Cache
私のおすすめのプラグインは、WP Fastest Cacheというキャッシュプラグインです。
チーターの画像がサムネイルになっていて、なんだか高速化できそうですよね。

・設定が楽
・高速化できた
・サイトヘルスが良好になった
という結果を得られたので、おすすめのプラグインとなっています。
また、評価も星5つ、インストール数も100万以上と、
安全・安心そうなところもまたおすすめのポイントの一つです。
WordPressのプラグインの画面から、WP Fastest Cacheと検索すると出てきますので、
「今すぐインストール」を押すとインストールが開始されます。
WP Fastest Cacheの設定方法
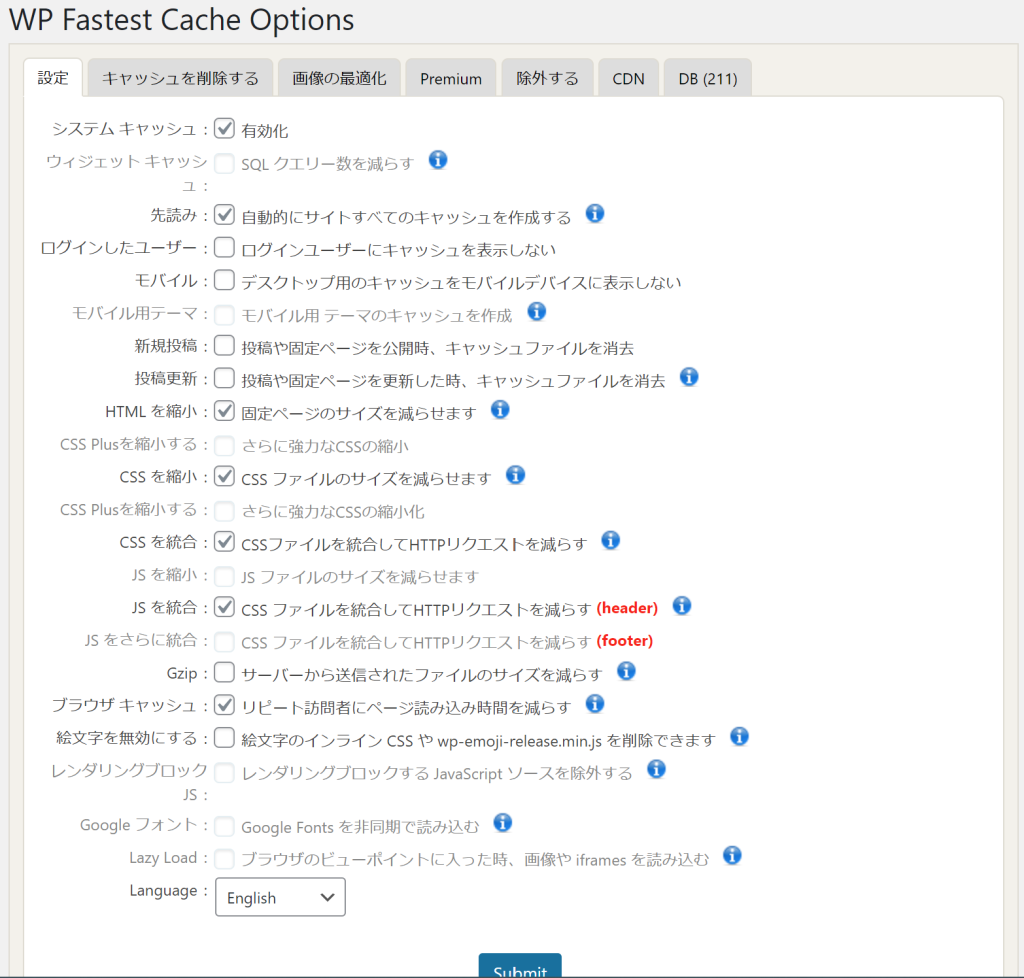
WP Fastest Cacheの設定の方法としては、プラグイン→WP Fastest Cache→設定から設定画面に行くか、ワードプレスの左側のメニューに表示されたWP Fastest Cacheと書かれたメニューから設定画面に行くことができます。

おすすめの設定としては、上記の画像のような感じ。
・先読み → チェック
・HTMLを縮小 → チェック
・CSSを縮小 → チェック
・CSSを統合 → チェック
・JSを統合 → チェック
・ブラウザキャッシュ → チェック
以上が私の個人的なおすすめの設定です。
私もこの設定にしていますし、これでサイトの表示速度が向上しました。
実際にサイトが高速化し、ページキャッシュに関する問題が改善された

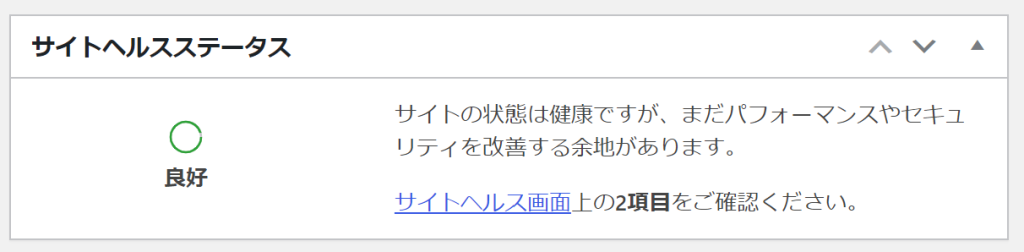
ここまでの設定で、サイトヘルスステータスが良好となりました。
サイトヘルスステータスが悪い状態だと、常に警告が出てしまったり、
実際にサイトに問題が生じ、場合によってはクライアントさんからの要望が出たりすると思います。
ですので、サイトヘルスステータスは良好にしておくのがよいでしょう。
他にも2項目、警告が出ているのは出ているのですが、表示速度等に関連する直接的な問題はないので、
一旦放置でいいかなと思っています。
